相信程序员朋友们都遇到过这个问题:项目的演进过程中,代码往往会不断堆砌,如果缺乏对代码质量的关注,它会不可避免地走向混乱,逐渐演变成逻辑复杂、难以维护的“祖传代码”,想优化它但无从下手~
豆包 MarsCode AI 编程云课堂 「进阶开发实战系列」特邀【字节资深前端姚路行老师】为大家带来代码重构实战课程,帮助大家提升代码质量,提升项目可维护性,让开发过程更加轻松高效~
课前准备
下载并安装豆包 MarsCode
在官网下载并安装好豆包MarsCode 插件:

克隆项目
本课程使用 AI 以 Next.js 框架生成的一个 todolist 项目
git clone https://github.com/ylx911229/todo-list_back.git 使用“code”命令来启动 Visual Studio Code 并将其打开
cd todo-list_back
code . 
安装依赖
npm i启动项目
npm run dev- 项目依赖 Node.js 版本大于18.18.0,启动前确认好本地 Node.js 版本,版本过低可在 Node.js 官网下载安装
本地预览
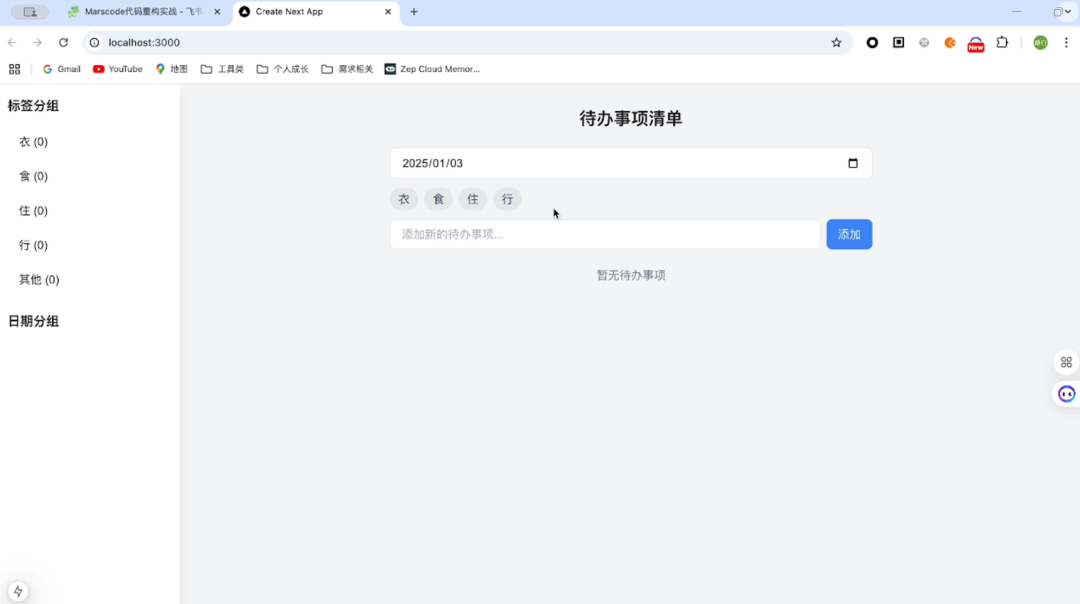
打开浏览器,访问:http://localhost:3000,运行成功得到如下效果

课程内容
组件拆分
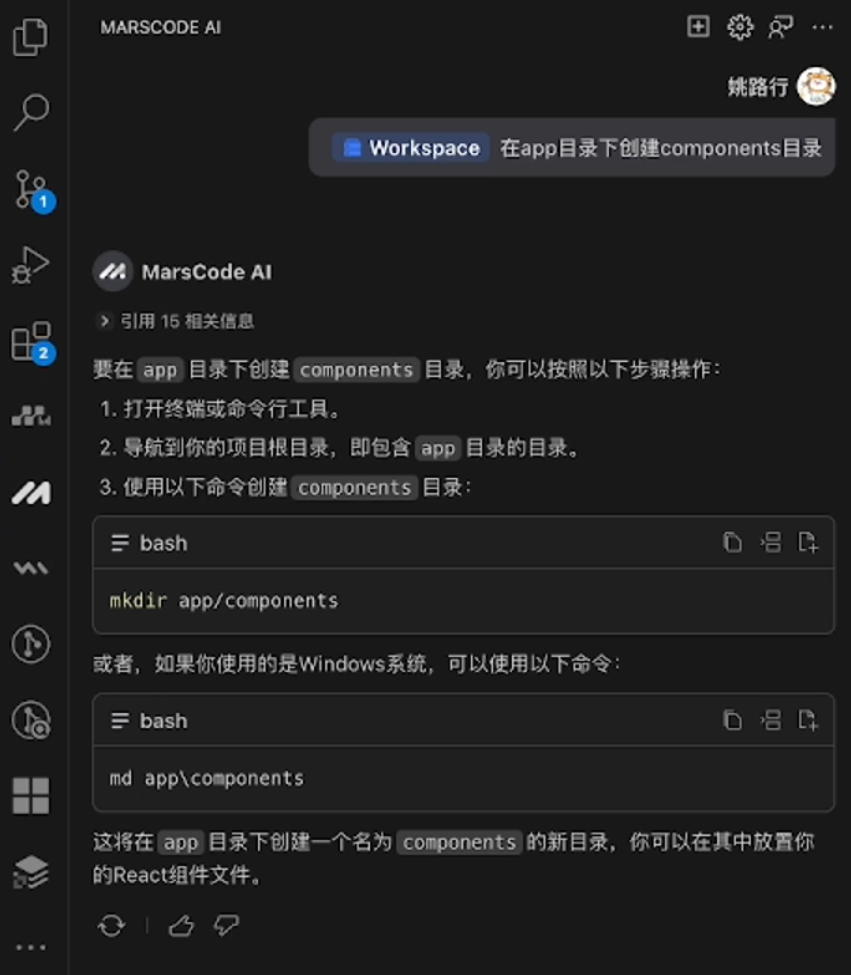
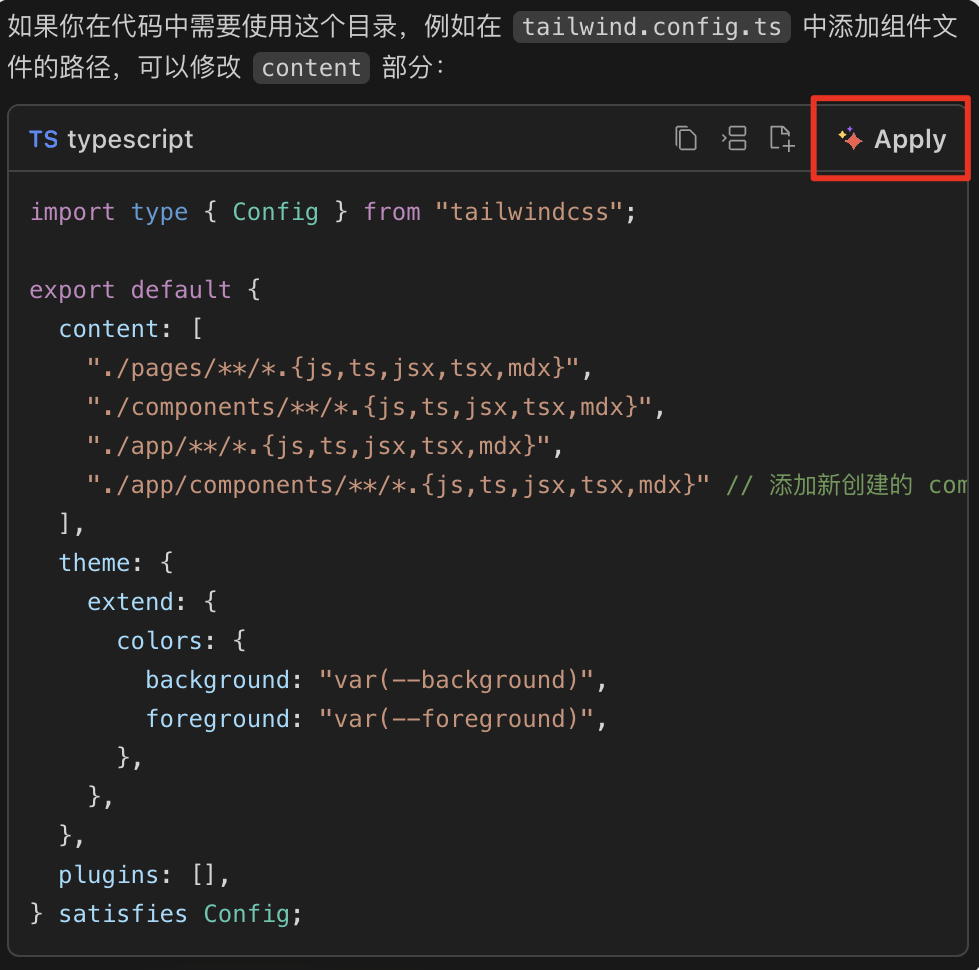
首先我们先让豆包 MarsCode 帮我们创建一个 components 目录,用于存放拆分出的组件,豆包 MarsCode 还贴心的告诉我们需要改 tailwind.config.ts 添加 components 目录,Tailwind CSS 就会扫描目录下的文件,以便应用相应的样式。
Workspace在app目录下创建components目录 

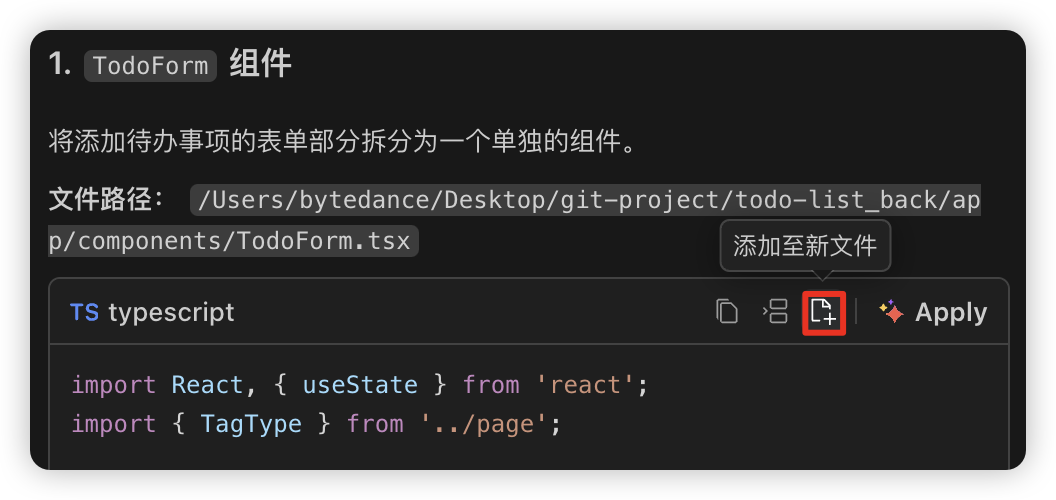
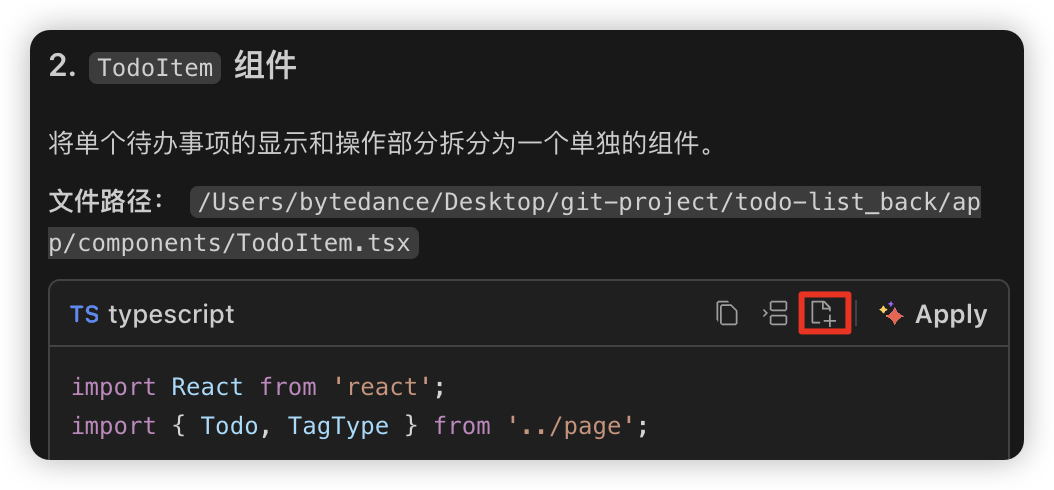
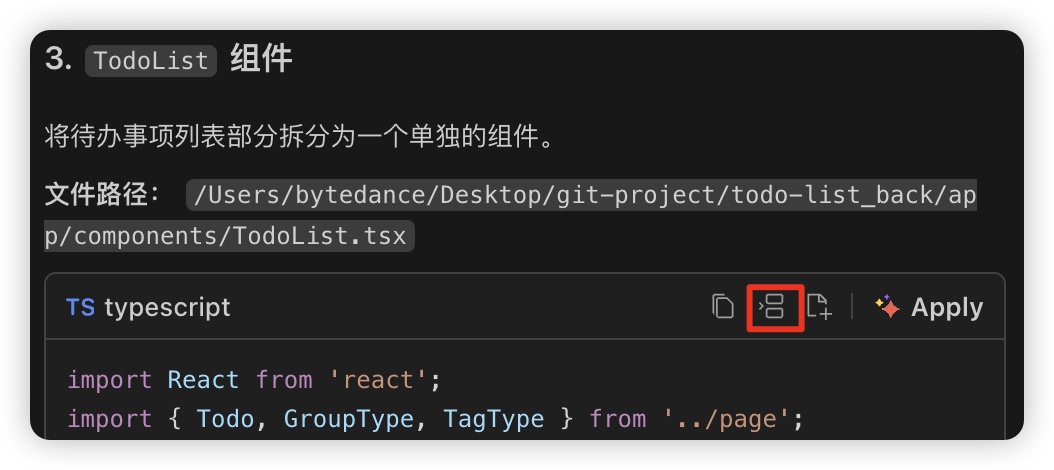
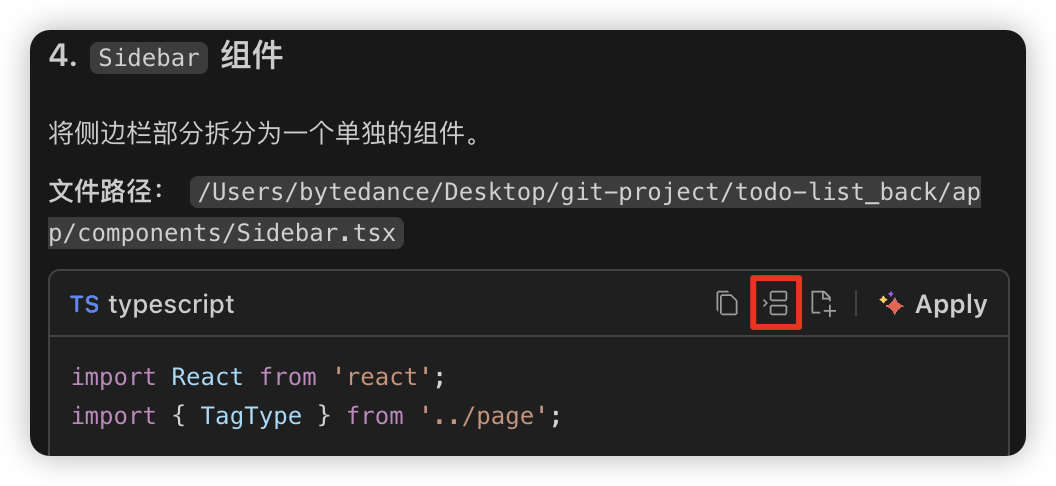
接下来让豆包MarsCode 帮我们将项目合理拆分组件




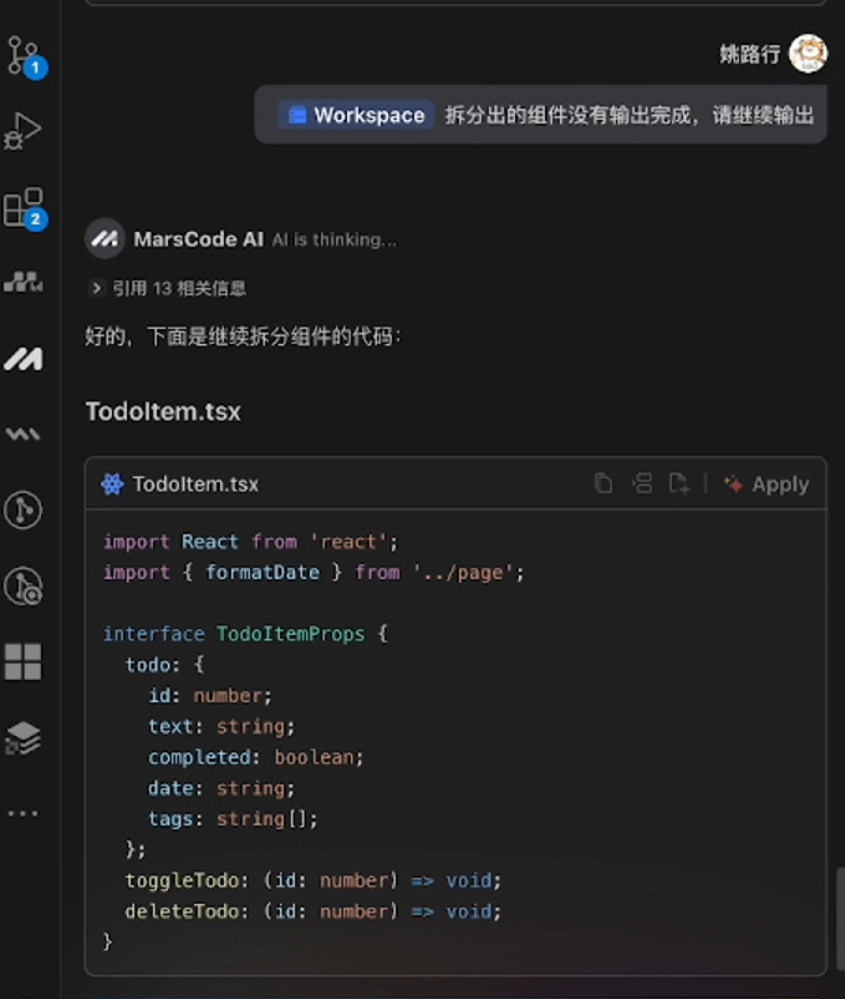
如果由于输出 token 长度限制,拆分的组件没有输出完全的话,可以让豆包MarsCode 继续输出
Workspace 拆分出的组件没有输出完成,请继续输出 
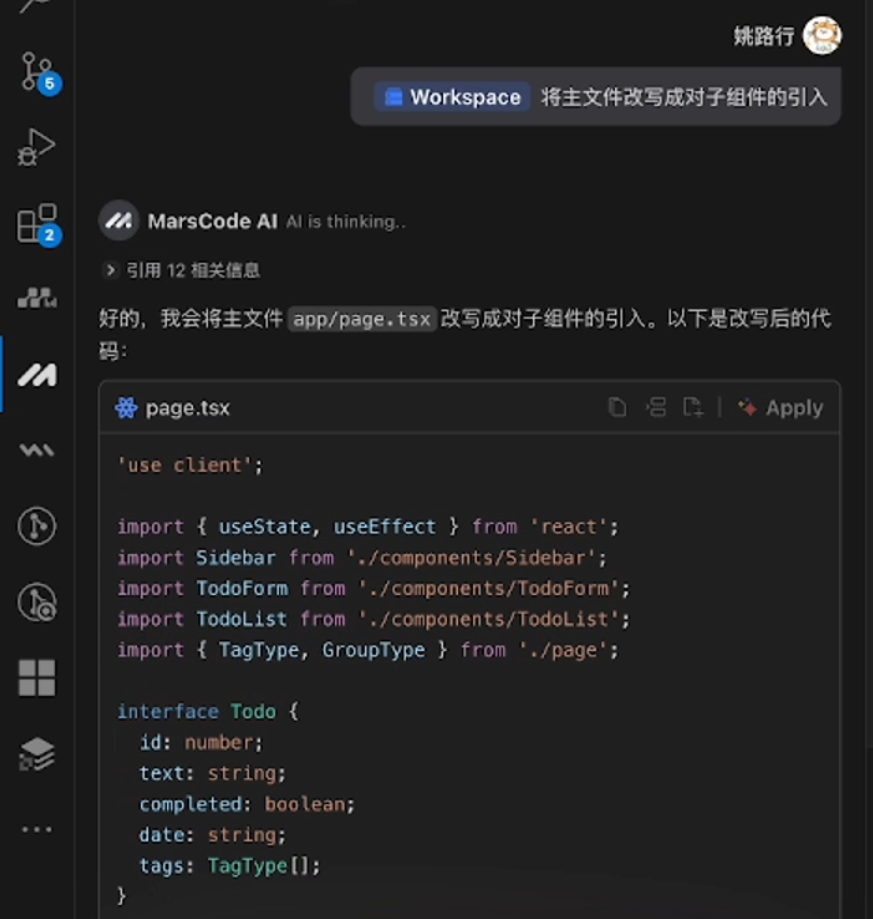
最后修改主文件,将主文件改写成对子组件的引入
Workspace 将主文件改写成对子组件的引入 
资源抽离
类型声明的抽离,单独文件管理类型更清晰可读,另外,项目当中也会有很多可以多组件,多文件复用的常量,抽离出来统一管理,一处修改,多处受益
类型声明抽离
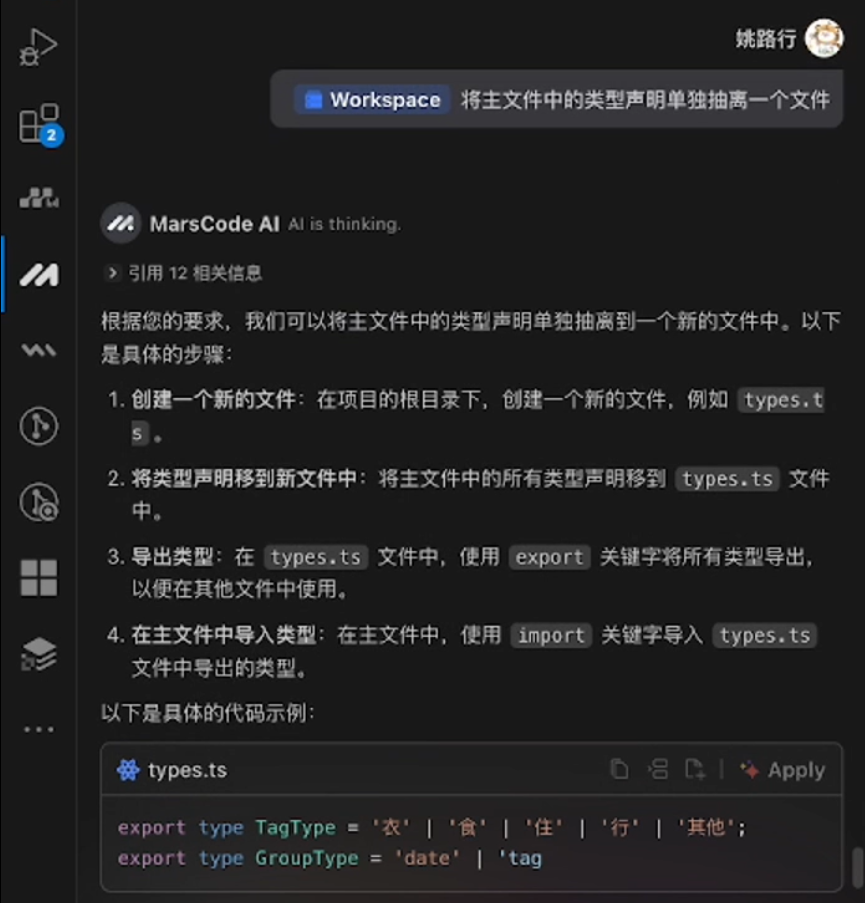
首先将主文件中的类型声明单独抽离一个文件
Workspace 将主文件中的类型声明单独抽离一个文件 
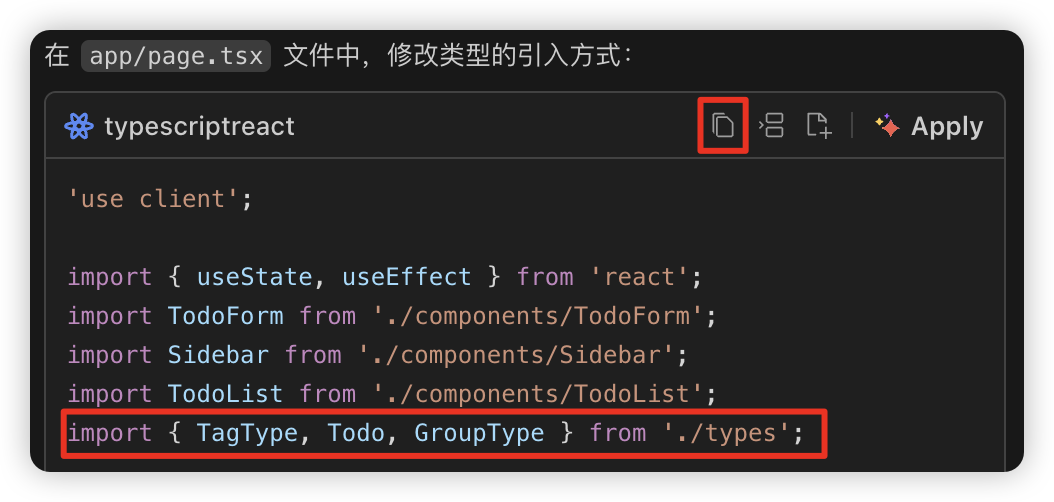
接下来修改项目中所有文件对类型声明的引入方式以及引入路径
Workspace 修改项目中所有文件对类型声明的引入方式以及引入路径 
常量抽离
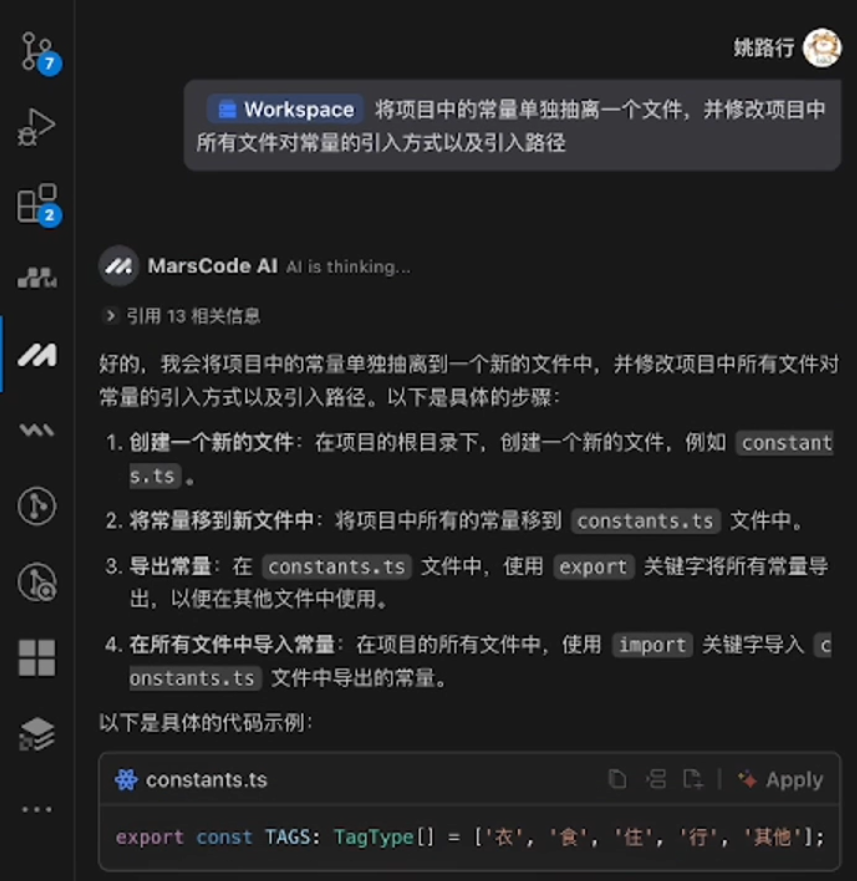
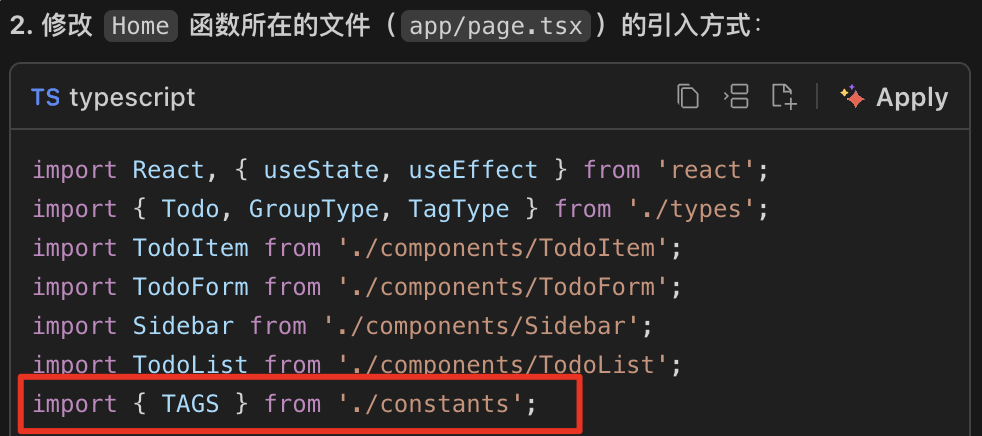
单独抽离项目中的常量,并修改项目中所有文件对常量的引入方式以及引入路径(输出简单的话,也可以在一条指令中引导豆包MarsCode 完成)
Workspace 将项目中的常量单独抽离一个文件,并修改项目中所有文件对常量的引入方式以及引入路径 

状态管理优化
当项目中一个组件内管理过多的状态时,代码会非常乱,并且可读性很差,我们可以根据状态的不同类型,去抽离独立的自定义 hooks ,让代码更加可读可维护,而当状态管理需要组件层层传递时,更好的做法就是将状态管理提升为全局状态管理,两种都是对状态管理的优化,选择更适合自己项目的方式
自定义hooks
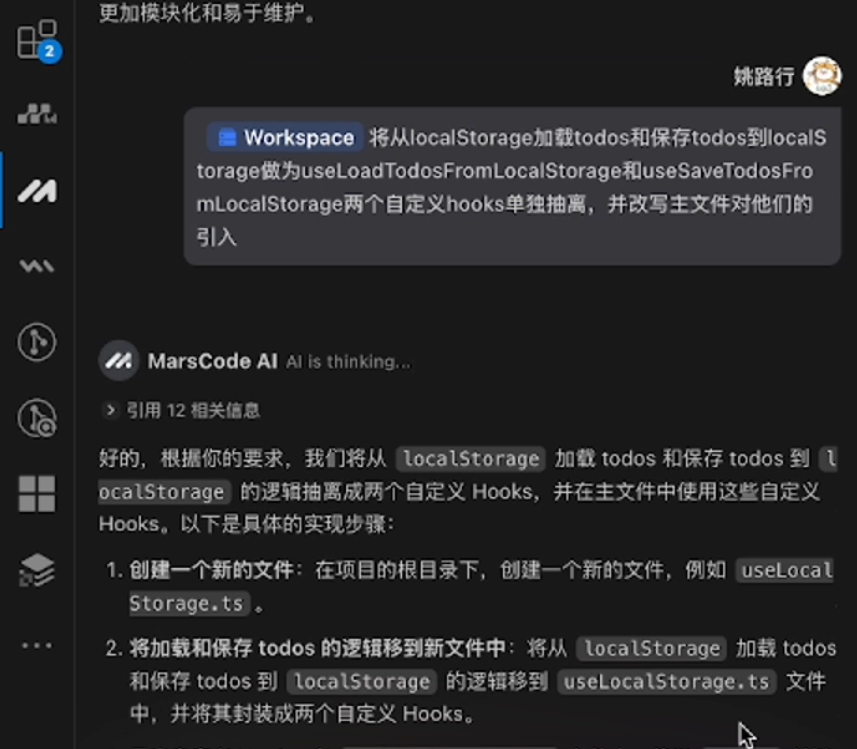
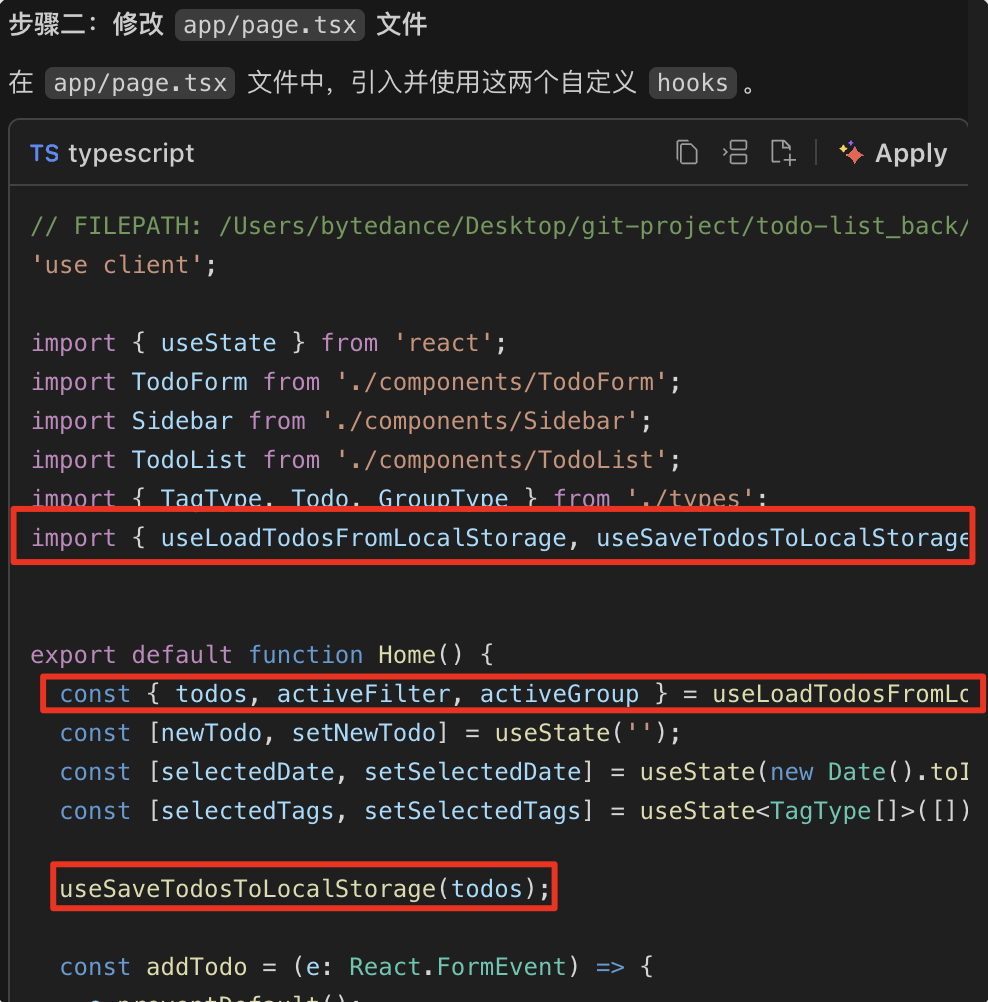
将两个状态管理作为自定义 hooks 单独抽离,并改写主文件对他们的引入
Workspace 将从localStorage加载todos和保存todos到localStorage做为useLoadTodosFromLocalStorage和useSaveTodosFromLocalStorage两个自定义hooks单独抽离,并改写主文件对他们的引入 

全局状态管理
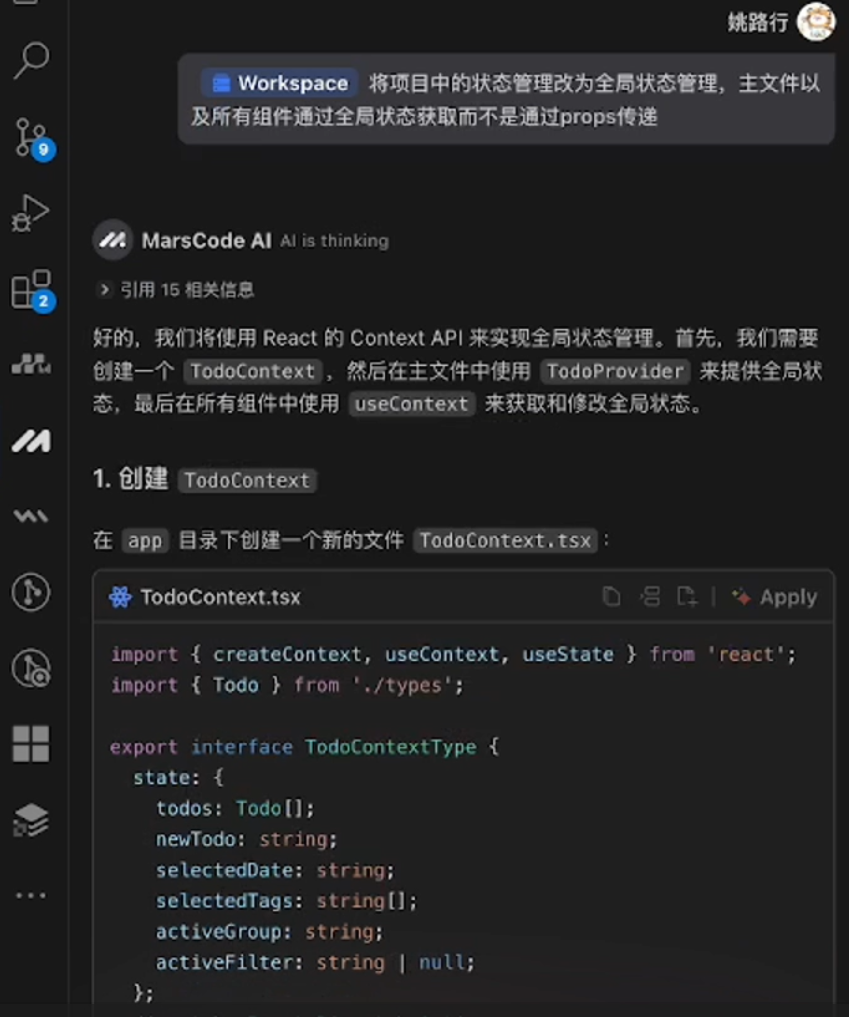
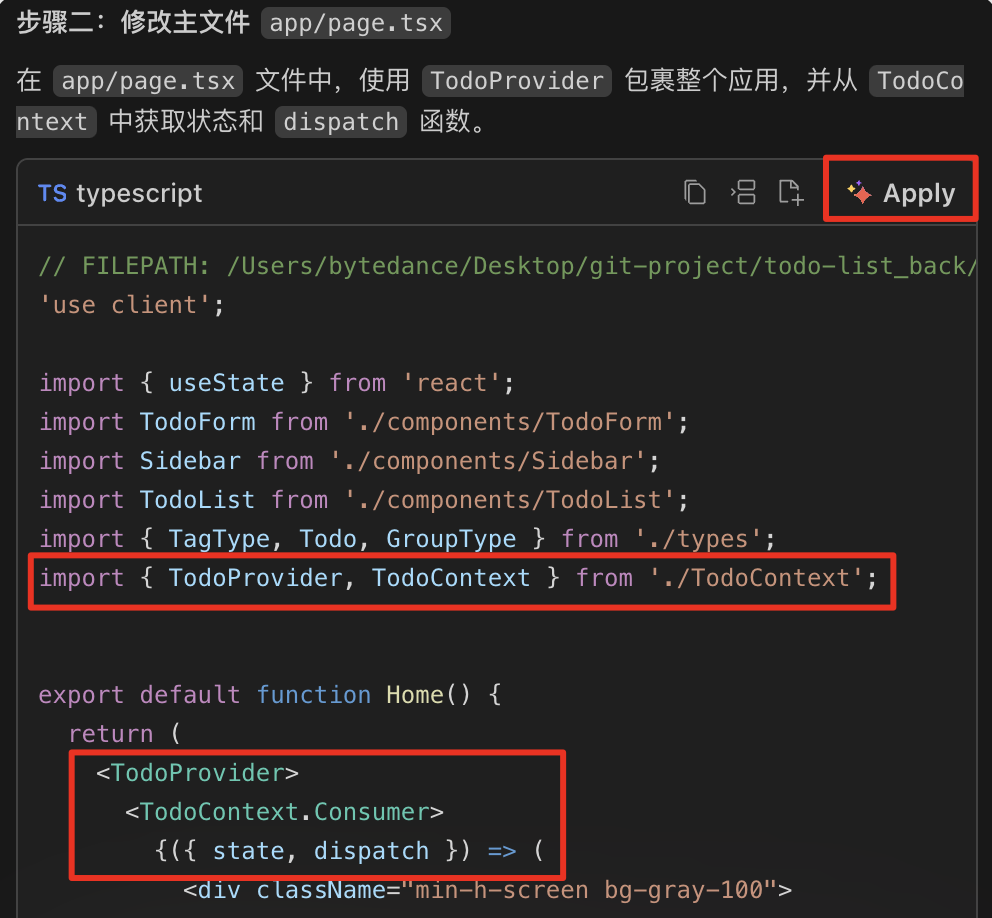
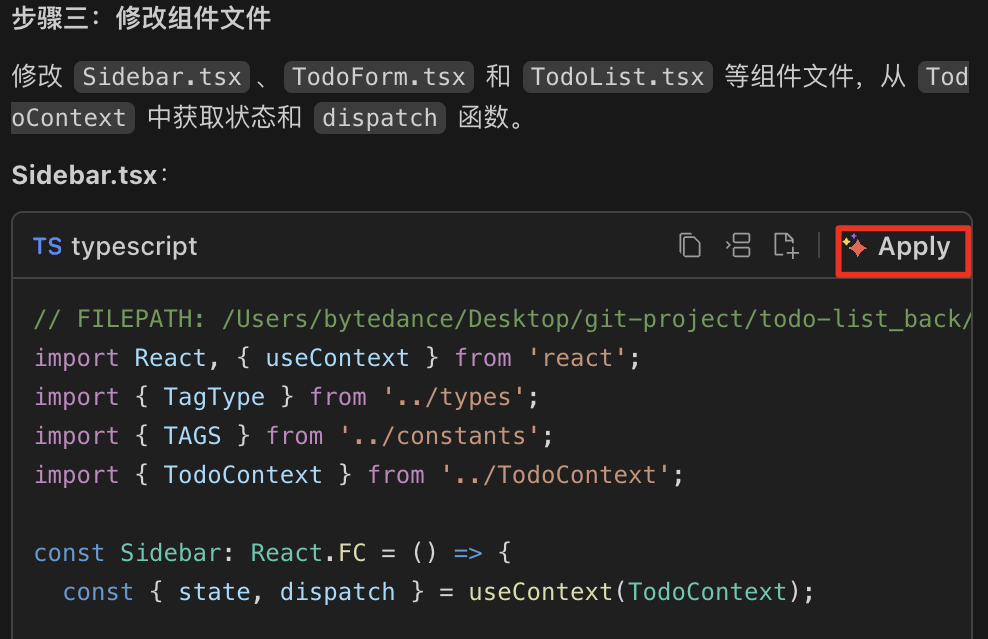
将项目中的状态管理改为全局状态管理,主文件以及所有组件通过全局状态获取而不是通过 props 传递
Workspace 将项目中的状态管理改为全局状态管理,主文件以及所有组件通过全局状态获取而不是通过props传递 


代码提交
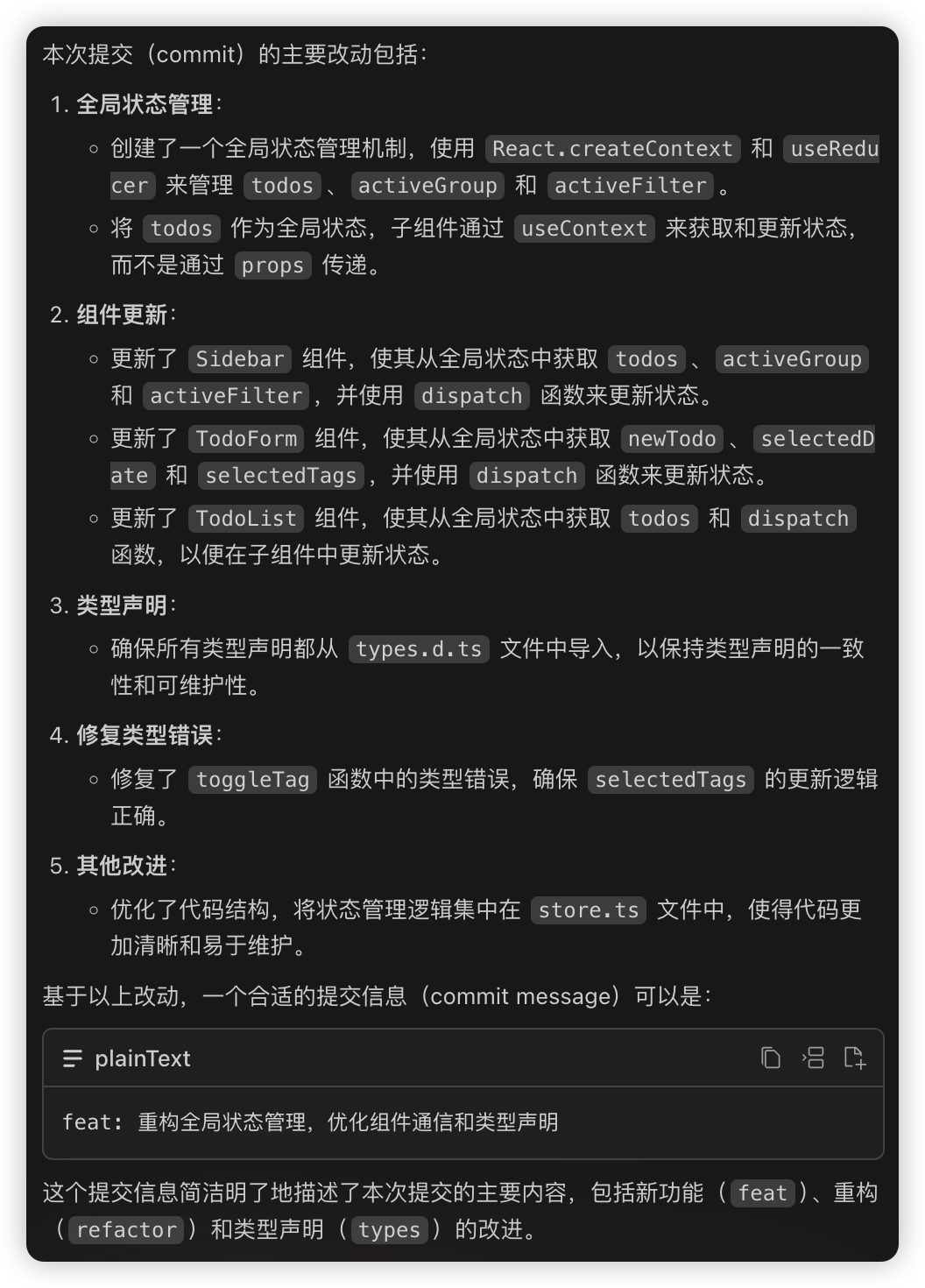
最后我们提交代码时,可以让豆包MarsCode 帮我们总结一下改动,给一个合适的commit message


在本次课程中,我们了解到合理重构代码的思路,以及如何通过豆包 MarsCode 一步步对已有代码进行重构,最终完成项目的代码重构。相信听完课的你都能有所收获并尝试付诸实践,提高自己的代码质量以及开发效率。
点击【豆包 MarsCode 官网】立即体验 AI 编程吧~

